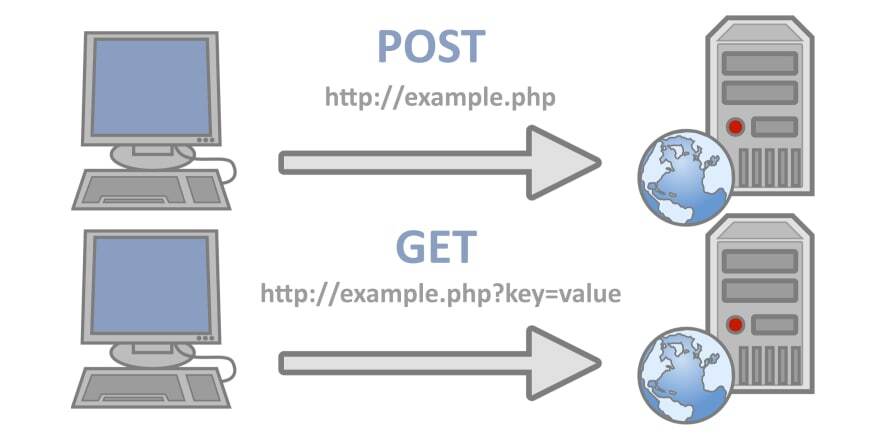
post HTTP POST 요청은 클라이언트에서 서버로 전송할 때 추가적인 데이터를 body에 포함할 수 있다. get GET 요청은 모든 필요한 데이터를 URL에 포함하여 요청한다. HTML의 태그에 method="POST" 또는 method="GET"(기본값)을 모두 사용할 수 있다. 만약에 GET 메소드를 사용하면 모든 form data는 URL로 인코딩되어 action URL에 query string parameters로 전달된다. POST 메소드를 사용하면 form data는 HTTP request의 message body에 나타날 것이다. https://im-developer.tistory.com/166 [HTTP] HTTP Method 정리 / GET vs POST 차이점 GET이나 POST..