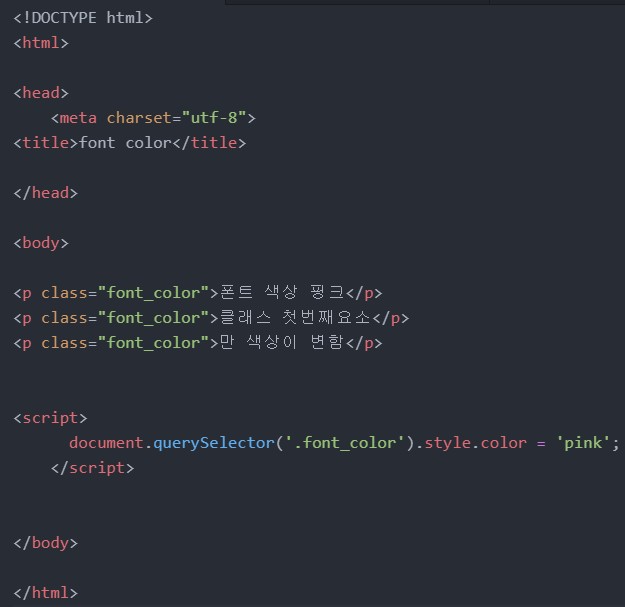
Document.querySelector()는 : 요소를 찾는 것 특정 name 이나 id 를 제한하지않고 css선택자를 사용하여 요소를 찾습니다. -보통 자바스크립트 맨상단에 쓴다 (#sections) -> #은 ID 를 가진 요소를 찾는 것 (.sections) -> .은 class명을 가진 요소를 찾는 것 ('li') ->일반 태그 찾는거 한개의 요소만 찾을 수 있으며, 동일한 클래스명을 가진 객체가 있을 경우 html 문서 내의 첫번째를 나타내는 요소를 반환한다 아래 예제는 문서에서 "myclass"라는 클래스를 사용하는 첫 번째 요소를 반환합니다. var el = document.querySelector(".myclass"); 좀 더 복잡한 선택자 아래 예제처럼 정말 강력한 선택자도 사용할 수 ..