🔍Document.createElement() - ⭐⭐⭐
괄호 안에 있는 요소를 생성한다
append로 자식요소에 추가
mdn설명 : HTML 문서에서, Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다. tagName을 인식할 수 없으면 HTMLUnknownElement (en-US)를 대신 반환합니다.

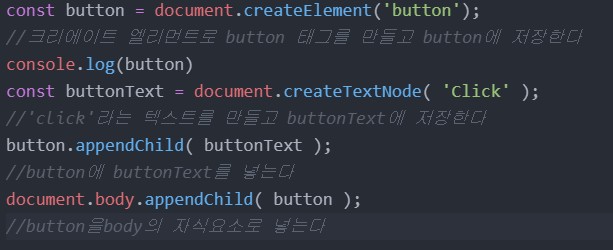
- .createElement() 요소를 생성
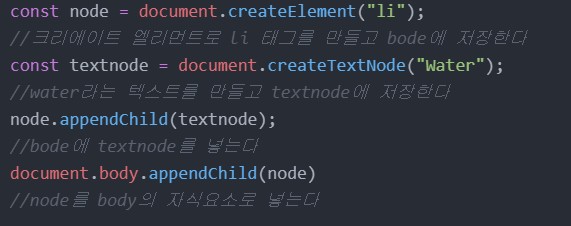
- .createTextNode() 텍스트 노드를 만들고 문서에 추가한다
- .appendChild()
🔍createTextNode()
텍스트 노드를 만들고 문서에 추가한다
예제)
| let textNode = document.createTextNode("Hello World"); Hello world라는 텍스트 노드를 만들고 textNode에 저장한다 document.body.appendChild(textNode); textNode를 body의 자식요소로 넣는다 |
🔍appendChild()
선택한 요소 안에 자식요소를 추가한다.




'코린이 코딩기록 > Java script' 카테고리의 다른 글
| unShift랑 비슷한 개념의 메소드 찾아오기 - prepend / append (0) | 2022.04.26 |
|---|---|
| Element.classList ★★★ (0) | 2022.04.26 |
| getElementById / getElementByClassName (0) | 2022.04.26 |
| querySelector() , querySelectorAll() (0) | 2022.04.26 |
| 자바스크립트를 body 하단에 놓는 이유 (0) | 2022.04.16 |